uniapp根据获取当前经纬度,再根据经纬度去定位具体省市区
因为uniapp官网文档的定位功能,只能提供经纬度,如果要获取当前具体的位置信息,必须要调取官方的地图方法,然后在地图上选点,这一点违背了,开启定位后可以自动获当前省市区县具体的位置地点,所以如何在拿到经纬度后,去获取当前的具体位置呢,详细代码如下:
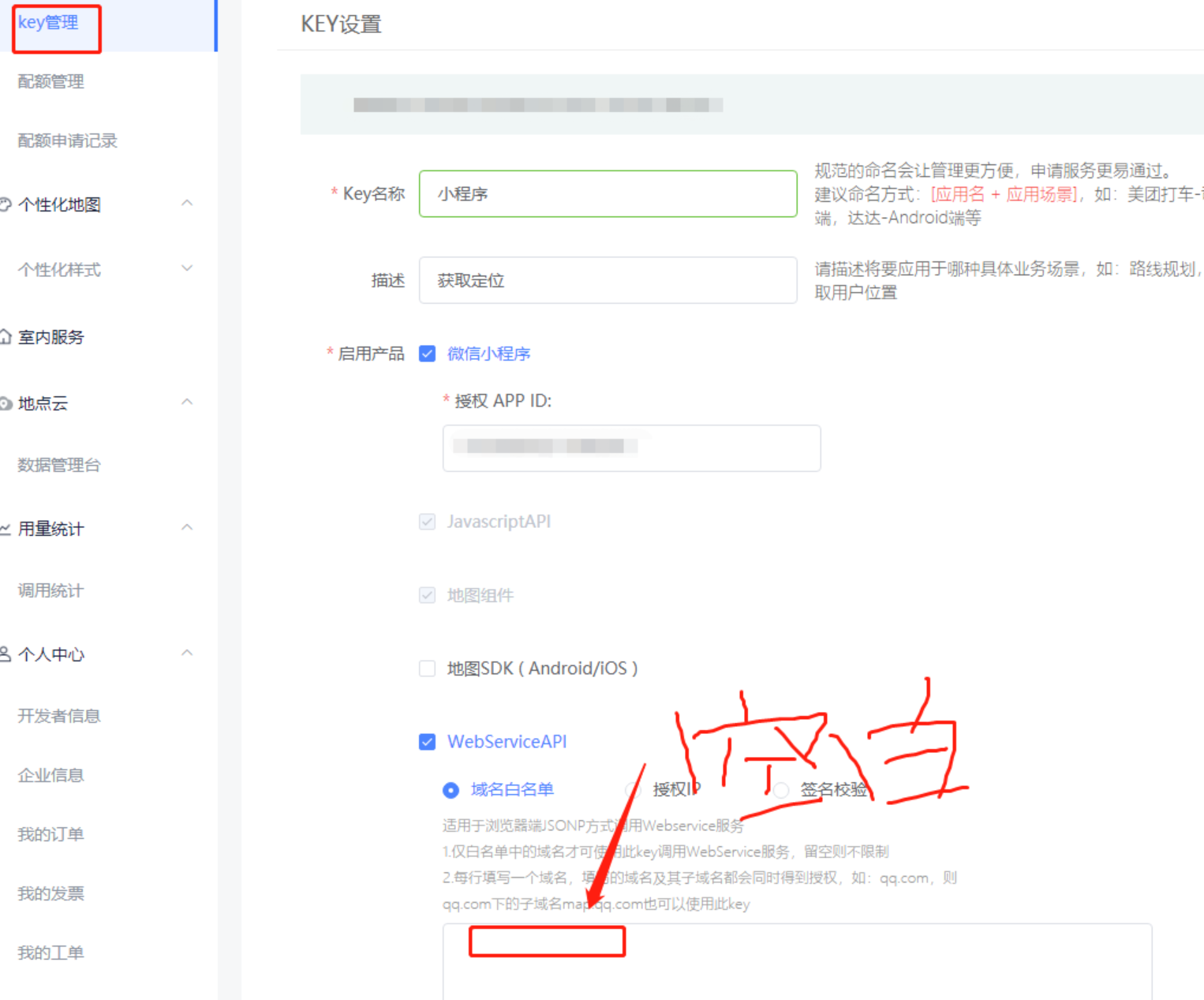
第一步: 在腾讯平台申请自己的秘钥(申请地址:https://lbs.qq.com/ )
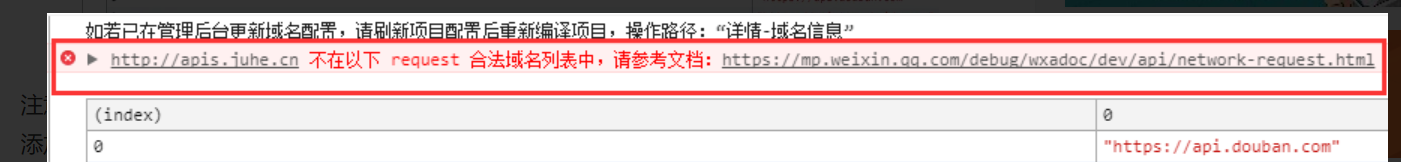
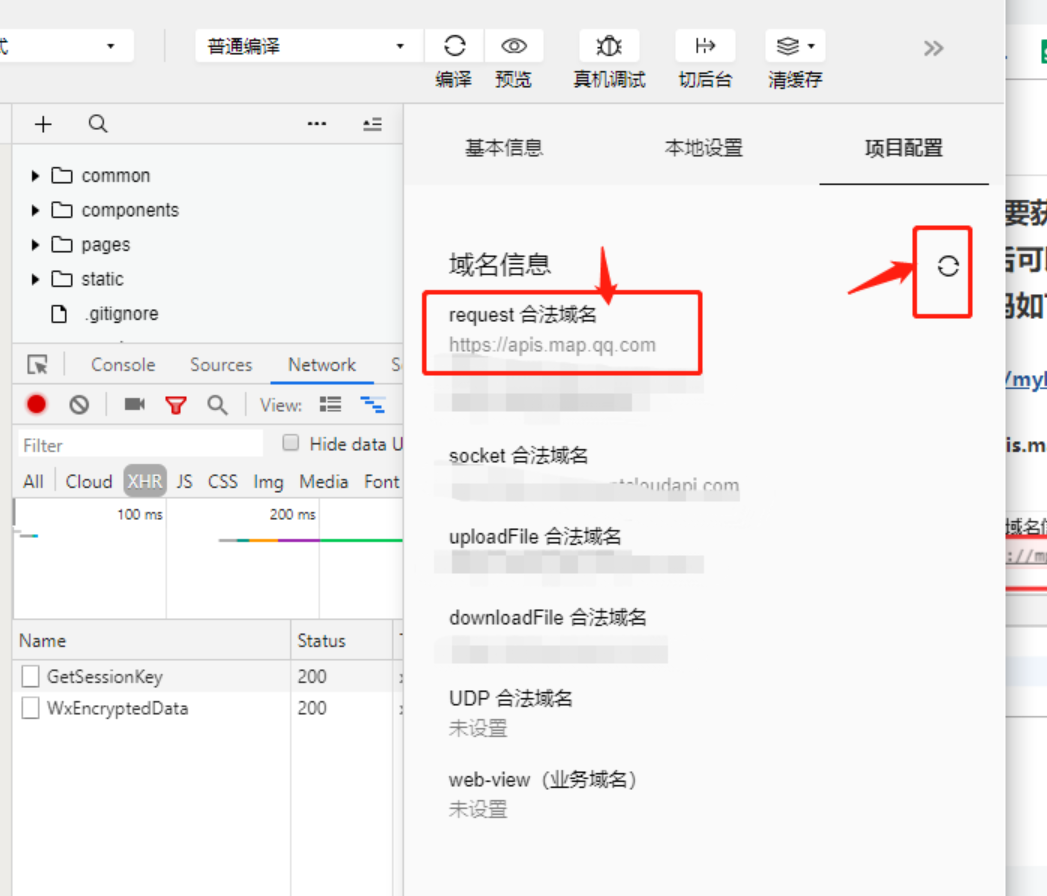
第二步: 在小程序后台,将apis.map.qq.com配置为合法域名,否则会提示:apis.map.qq.com不在以下 request 合法域名列表中具体操作如图:

注意配置完后,代码可能不会立即生效,此时请在微信开发者工具的项目配置里面,刷新一下,看添加的是否生效,如图:

第三步:下载腾讯地图api js文件:

这里有下载地址和详细说明
第四步:将此文件放在对应的文件夹,如common目录下
第五步:将js文件引入
import QQMapWX from '../../common/qqmap-wx-jssdk'
复制代码第六步:在onLoad函数里注册
onLoad(option) {
this.qqmapsdk = new QQMapWX({
// 在腾讯平台自己申请的秘钥
key: '秘钥'
})
},
复制代码第七步:获取当前经纬度
getPreciseLocation: function () {
let vm = this;
uni.getLocation({
type: 'wgs84',
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
vm.getLocal(latitude, longitude)
},
fail: function (res) {
console.log('fail' + JSON.stringify(res))
}
})
}
复制代码最后一步,根据经纬度,调用腾讯地图api获取具体省市县
getLocal: function (latitude, longitude) {
let vm = this
vm.qqmapsdk.reverseGeocoder({
location: {
latitude: latitude,
longitude: longitude
},
success: function (res) {
console.log(res)
},
fail: function (res) {
console.log(res)
},
complete: function (res) {
// console.log(res)
}
})
}
注意:如果此时提示请求来源未被授权,是因为 微信小程序使用的时候,WebServiceAPI 域名白名单不能配置,否则会报错,
解决办法将白名单清空,如图:
配置路径:为秘钥的生成地址:lbs.qq.com/console/myk…

注意:如果后期项目上线,此Ip要加上服务器IP。
再次特感谢网友分享教程 https://juejin.cn/post/6844903708745007117
有好的文章希望朋友们帮助分享推广,猛戳这里河洛伊哥