vue-element-admin上传图片的功能
在vue后台管理系统里面,有时候会遇到一个图片上传的功能,做这个功能的时候的思路是这样的:
1:首选由前端写一个图片上传的upload标签,选择本地的图片文件之后
2:调用后端给的接口,以二进制文件的形式传给后端服务器
3:服务器进行处理,处理完成之后将服务器的主机名加到图片名称的前缀上
4:返回一个有服务器主机+图片名称的在线就可以访问的链接给到前端
5:前端直接将在线链接路径渲染在界面显示图片
在vue-element-admin里面的具体的实践
1:在store/modules里面新建一个api.js
将上传图片至服务器的后端小伙伴给的接口写在这个js里面

const baseUrl = 'http://39.xx.xxx.1xx/yyexploreplatform'
const state = {
fileUpload: baseUrl + '/upload/file'
}
export default { state }
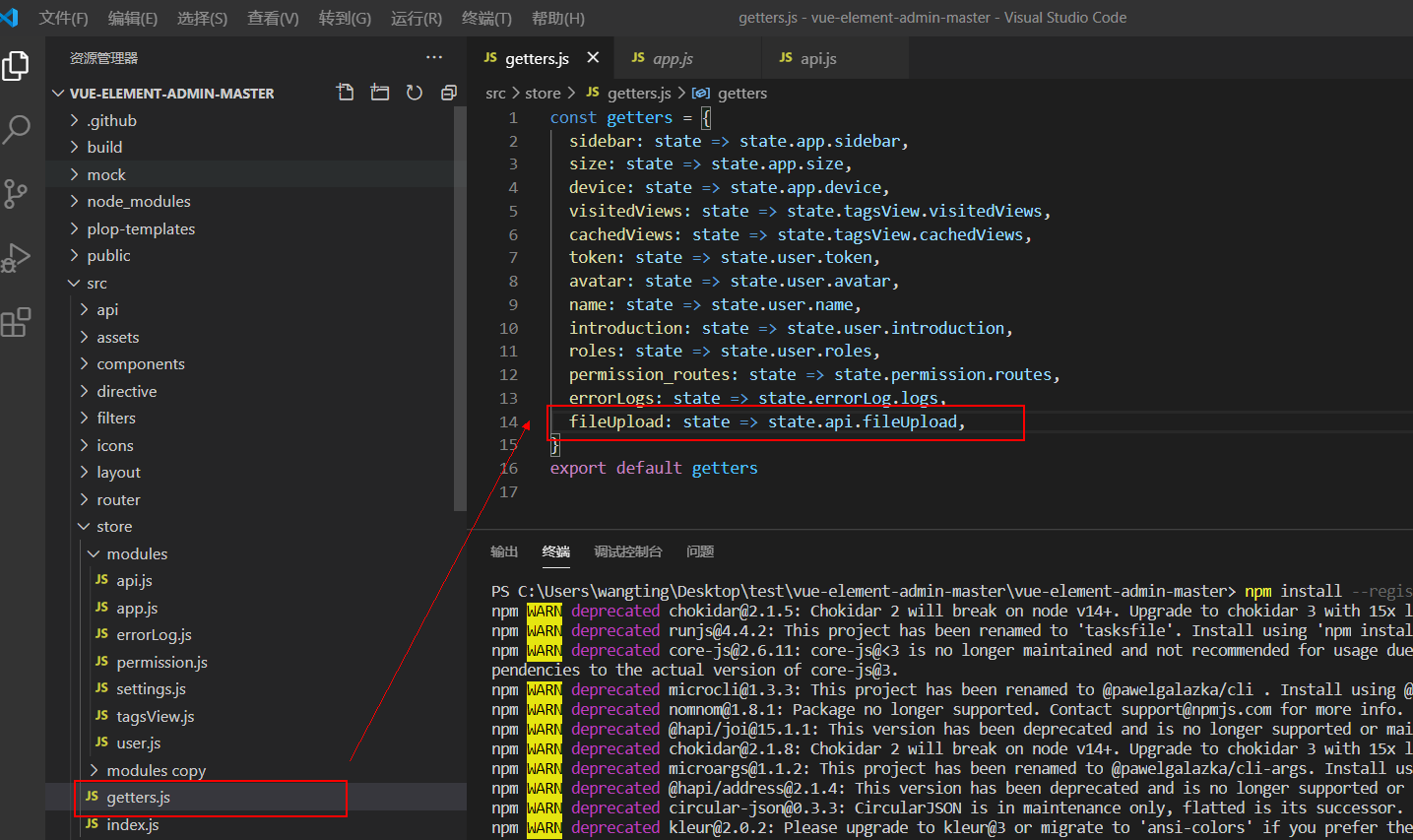
2:打开store/getters.js
getters.js
const getters = {
fileUpload: state => state.api.fileUpload,
}
export default getters

3:新建一个index.vue页面

开始写代码:
<template>
<div>
<el-form ref="nextProjectForm" :model="nextProjectForm" label-width="100px">
<el-form-item label="插入图片">
<el-upload
:action="fileUpload"
:headers="{ Authorization: token }"
:show-file-list="false"
:on-success="handleAvatarSuccess">
<img
v-if="nextProjectForm.publicWelfareUrl"
:src="nextProjectForm.publicWelfareUrl"
/>
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</el-form-item>
</el-form>
</div>
</template>
<script>
import { mapGetters } from "vuex";
export default {
data() {
return {
nextProjectForm: {
publicWelfareUrl: "",
},
};
},
computed: {
...mapGetters(["fileUpload", "token"])
},
methods: {
handleAvatarSuccess(response, file, fileList) {
if (response && response.data && response.data.url) {
this.$set(this.nextProjectForm, "publicWelfareUrl", response.data.url);
}
},
}
};
</script>
<style>
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409eff;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
</style>
5:有些业务需求是这样的,给定一个图片尺寸,比如说最大宽度是500,最大高度是300,如果上传的图片尺寸超过这个范围,在上传的时候,一个提示,不符合这个尺寸的都无法上传。
这个时候,就需要进行判断了
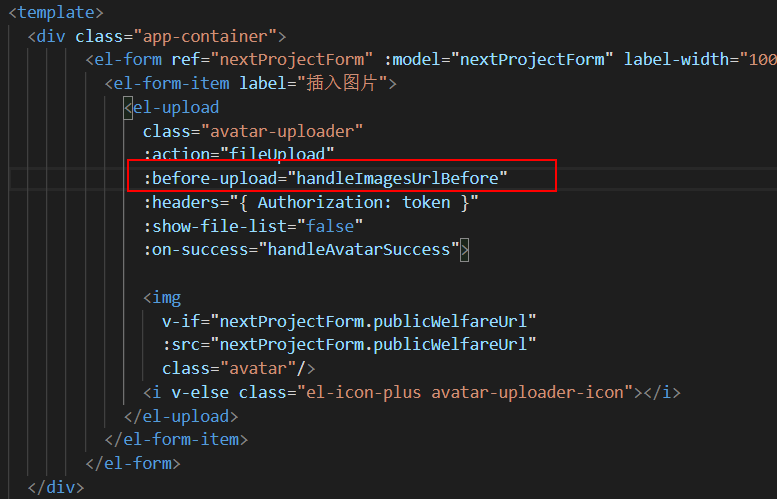
需要在upload里面添加一个:before-upload方法

然后在 methods里面写一下这个方法的实现过程代码
//对图片大小的限制
handleImagesUrlBefore:function(file){
var _this = this;
return new Promise(function(resolve, reject) {
var reader = new FileReader();
reader.onload = function(event) {
var image = new Image();
image.onload = function () {
var width = this.width;
var height = this.height;
if (width>500 ){
_this.$alert('图片宽度尺寸必须在500之内!', '提示', {confirmButtonText: '确定'});
reject();
}
if (height >300) {
_this.$alert('图片高度尺寸必须在300之内!', '提示', {confirmButtonText: '确定'});
reject();
}
resolve();
};
image.src = event.target.result;
}
reader.readAsDataURL(file);
});
},
如果不符合尺寸的时候,会有一个弹框进行提示。

完整代码:https://blog.csdn.net/qq_36538012/article/details/107975281
有好的文章希望朋友们帮助分享推广,猛戳这里河洛伊哥