UNIAPP设置下拉框并获取下拉框值
uniapp设置下拉框:

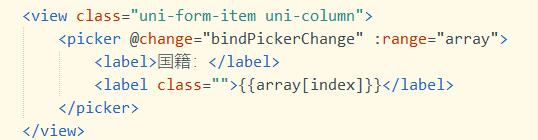
<view class="uni-form-item uni-column">
<picker @change="bindPickerChange" :range="array">//@change用于获取下拉框改变的值,:range用于循环遍历array数组将数组内容循环
<label>国籍:</label>
<label class="">{{array[index]}}</label>//循环array数组index为索引
</picker>
</view>
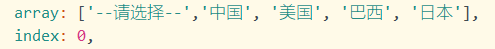
*下面是定义的数组和索引:*

定义数组
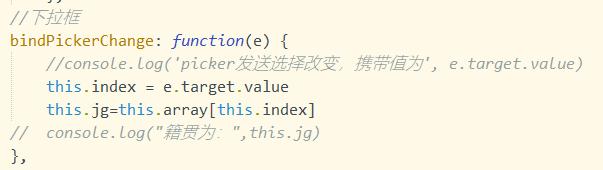
最后是获取下拉框的值:

下拉框取值
//下拉框
bindPickerChange: function(e) {//改变的事件名
//console.log('picker发送选择改变,携带值为', e.target.value) 用于输出改变索引值
this.index = e.target.value//将数组改变索引赋给定义的index变量
this.jg=this.array[this.index]//将array【改变索引】的值赋给定义的jg变量
//console.log("籍贯为:",this.jg)//输出获取的籍贯值,例如:中国
},
效果如下:

uniapp下拉框其实还有很多方法,我这个只是很粗糙的一个!
谢谢https://www.freesion.com/article/3620326168/
有好的文章希望朋友们帮助分享推广,猛戳这里河洛伊哥